목록전체보기 (191)
낭만 프로그래머
 Lottie를 사용하기 위해 애프터이펙트에 bodymovin 플러그인 설치
Lottie를 사용하기 위해 애프터이펙트에 bodymovin 플러그인 설치
Android 에서 고급스러운 애니메이션을 만들기 위해서는 Lottie 라이브러리를 사용해야한다. Lottie를 사용하기 위해서는 애니메이션 소스가 작성되어야 하는데 애프터이펙트에서 작업하여 만들수 있다. 단지 애프터이펙트 파일을 바로 Android에서 Lottie가 바로 사용하지 못하므로 bodymovin 플러그인을 사용하여 로딩가능한 소스로 변환 시켜줘야 한다. 그 첫걸음으로 애프트이펙트에 bodymovin 플러그인을 설치해 보자 1. Lottie 사이트로 간다 ( https://airbnb.design/lottie/ ) 2. BodyMovin 링크를 클릭한다 3. build 링크를 클릭한다 4. extention 링크를 클릭한다 5. bodymovin.zxp 링크를 클릭한다 6. Download를 ..
 자바스크립트(Javascript)로 브라우저 넓이(width)와 높이(height) 가져오기
자바스크립트(Javascript)로 브라우저 넓이(width)와 높이(height) 가져오기
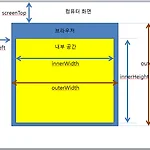
자바스크립트를 사용하여 브라우저 넓이와 높이를 가져오자 보통은 이 값을 가지고 브라우저가 리사이즈 될때 내부에 있는 UI Component 크기를 변경하는 작업을 주로 한다 window.screenTop : 브라우저 위에서 위치 window.screenLeft : 브라우저 왼쪽에서 위치 window.innerWidth : 브라우저 화면의 너비 window.innerHeight : 브라우저 화면의 높이 window.outerWidth : 브라우저 전체의 너비 window.outerHeight : 브라우저 전체의 높이
앱 개발시에 로그인 화면이 필요한데 에디터를 누를 시에 키보드가 올라오면서 로그인 버튼을 가리는 문제가 발생했다. 키보드 이벤트를 사용하여 해결해 보자 1. AndroidManifest.xml 파일에 android:windowSoftInputMode="adjustResize" 추가 ... ... 2. Layout 파일 작성 - ScrollView를 최상위로 넣기 - android:id="@+id/svRoot" 처럼 id 필요함 - android:fillViewport="true" 는 옵션이지만 세로를 화면 전체 채우려면 필요 3. JAVA 파일 작성 public class LoginActivity extends AppCompatActivity { private boolean keyboardListener..
자료를 찾아보면 Spring을 이용한 파일 업로드가 대다수 이며 오렐리에서 제공하는 라이브러리가 주를 이룬다. Spring은 사용하기 싫고 오렐리에서 제공하는 라이브러리는 몇가지 버그가 있는 듯 하다. ㅜㅜ 그래서 찾은 것이 commons-fileupload 라이브러리를 이용하는 것이다. 1. commons-fileupload 와 commons-io 라이브러리를 다운로드 commons-fileupload : http://commons.apache.org/proper/commons-fileupload/ commons-io : http://commons.apache.org/proper/commons-io/ 2. Ajax 및 Html 소스 function createNewsAndEvents(e) { e.pre..
CSS를 사용하는 경우에 우선순위에 의하여 내가 적용한 폰트가 산발적으로 적용되는 경우가 있다. 이를 해결하기 위하여 강제로 전체 적용하는 방법을 알아보자 * { font-family: "Nanum Gothic" !important; }
DNS (Domain name Server) 레코드 타입 종류를 알아보자 A (Address Mapping records) 레코드 A는 주어진 호스트에 대한 IP 주소 (IPv4)를 알려줍니다. A 레코드는 도메인 이름을 해당하는 IP 주소로 변환하는 데 사용됩니다. AAAA (IP Version 6 Address records) 레코드 AAAA (quad-A 레코드이기도 함)는 주어진 호스트에 대해 IPv6 주소를 알려줍니다. 결국 A 레코드와 같은 방식으로 작동하며 차이점은 IP 주소 유형입니다.(IP 버전6) CNAME (Canonical Name) CNAME 레코드는 도메인 이름의 별칭을 만드는 데 사용됩니다. CNAME 레코드는 도메인을 외부 도메인으로 별칭을 지정하려는 경우 유용합니다. 경우에..
 이클립스(Eclipse) 폰트 변경 하기
이클립스(Eclipse) 폰트 변경 하기
코딩하는데 좋은 폰트가 있으면 보기가 좋다. 이클립스에서 폰트를 변경해서 기분 좋은 코딩생활이 되어 보자 1. Window - Preferences 2. General - Appearance - Colors and Fonts 3. Basic - Text Font 4. Edit 클릭 후 자신이 원하는 폰트를 선택후 확인 5. Apply and Close 클릭
웹페이지에 Google Map API를 간단히 사용할 수 있는 gmap3라는 javascript 라이브러리를 소개한다. 1. gmap3를 이용하기 위해서는 Google Map API Key가 필요하다. 없을 시에는 발급을 받도록 하자 구글 지도 API 키 발급 받는 방법 (Maps JavaScript API) - 코스모스팜 블로그 홈페이지에 구글 지도를 삽입하려면 API 키를 발급받아야 합니다. Maps JavaScript API 사용 설정과 API 키 발급 과정에 대해서 설명하겠습니다. 과정은 조금 복잡할 수도 있기지만 쉽게 따라 하실 수 있도록 자세히 설명해보겠습니다. blog.cosmosfarm.com 2. 라이브러리를 다운로드 https://gmap3.net/ GMAP3 gmap3 is the u..
